# Criando um projeto
yarn create nuxt-app <projectName>
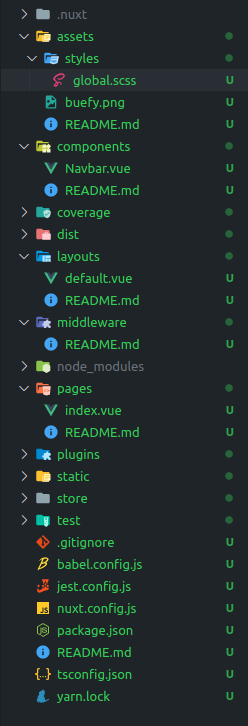
# Estrutura do projeto

# Como usar variáveis CSS ou SASS Global
- Instale o pacote @nuxtjs/style-resources;
yarn add @nuxtjs/style-resources -D
- Se for usar SASS, instale os pacotes "node-sass" e "sass-loader".
yarn add node-sass sass-loader -D
Dentro da pasta assets, crie uma pasta styles, e insira seu arquivo css global.
No arquivo nuxt.config.js, edite as seguintes configurações:
css: ["~/assets/styles/global.css"],
buildModules: ["@nuxtjs/style-resources"],
styleResources: {
scss: ["~/assets/styles/*.scss"],
},
- Pronto, tudo configurado, agora por exemplo, você pode colocar variáveis em global.css e usá-las em seus componentes.
// assets/styles/global.css
:root {
--primary-color: red;
}
// components/Navbar.vue
<template>
<nav></nav>
</template>
<style>
nav {
background: var(--primary-color);
}
</style>
# Como usar CSS Global
Insira o CSS em layouts/default.vue
# Editando CSS com DevTools do Browser
Para usar o DevTools com SASS sem bugs, adicione o seguinte código em nuxt.config.js.
// nuxt.config.js
build: {
loaders: {
scss: { sourceMap: false },
vue: { cacheBusting: false },
},
cssSourceMap: false,
},